The CCD (Credit Card Dispute) demo is about a customer of the Fortress Bank raising a dispute on a particular credit card transaction. The purpose of this demo is to highlight the features of Entando and PAM Business rules table.

|
|
|
|---|---|
|
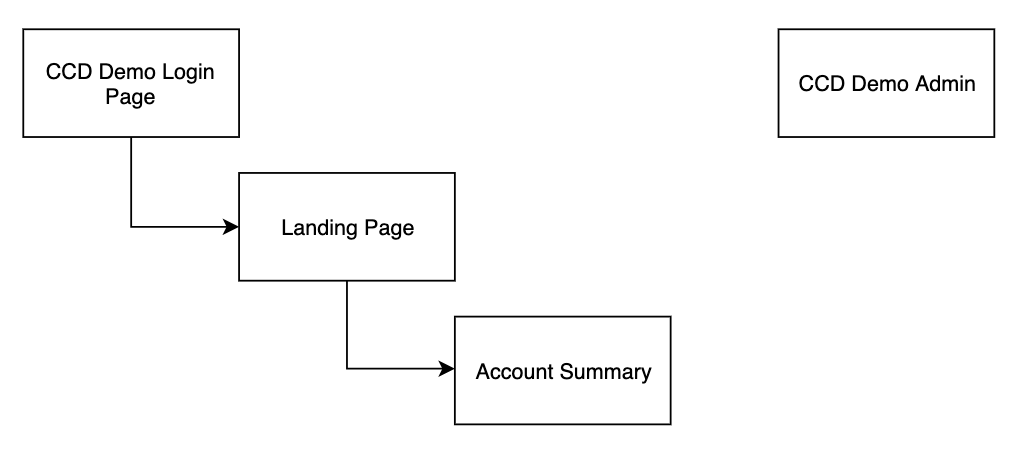
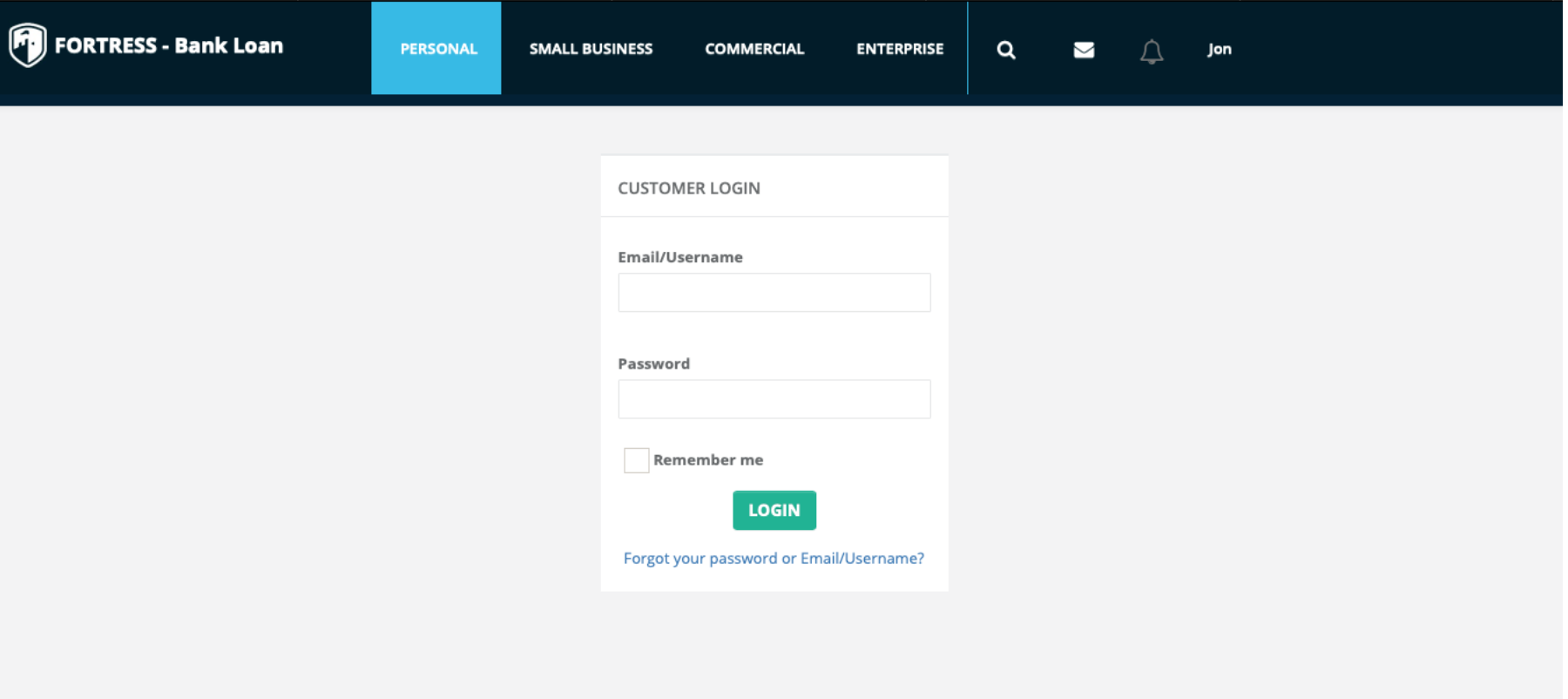
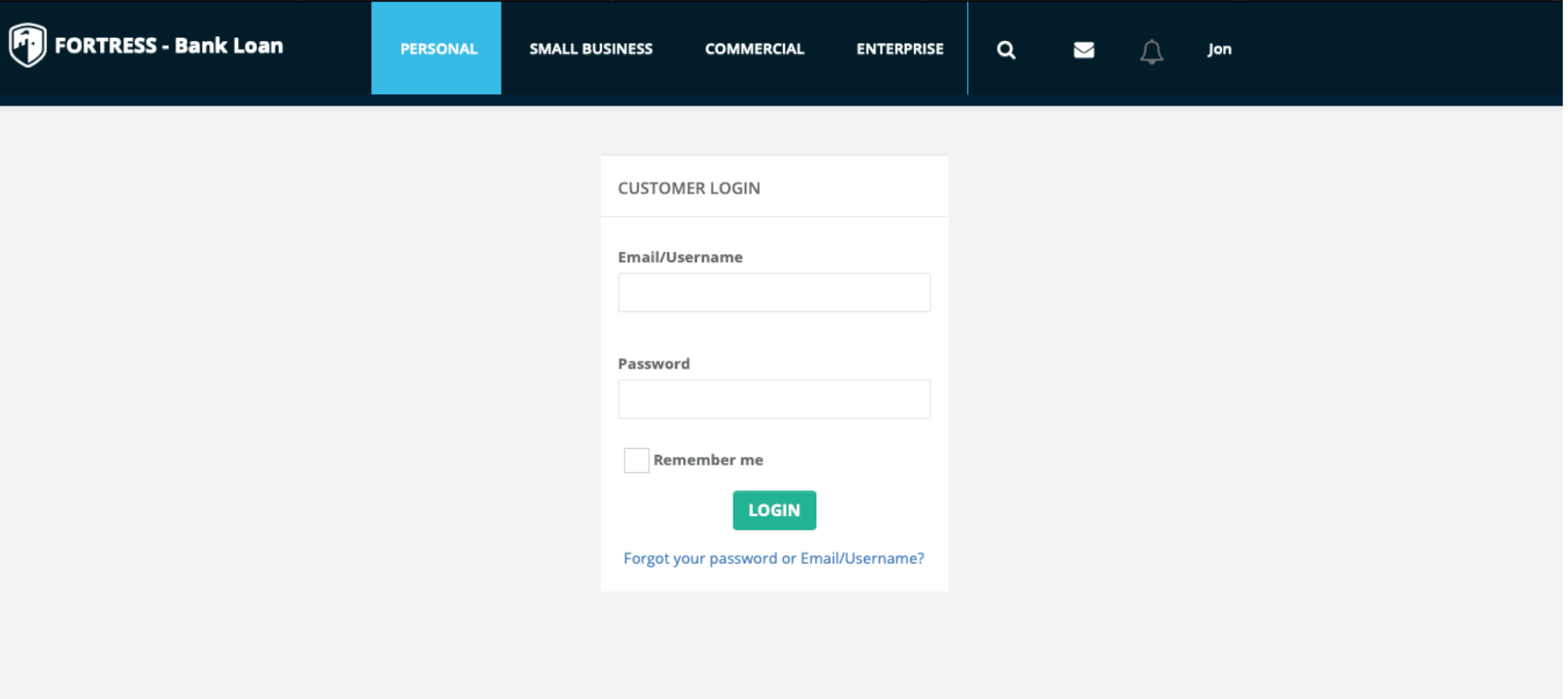
Login Page This page is developed to showcase that the Customer is logging in order to access the banking website. |
|
|
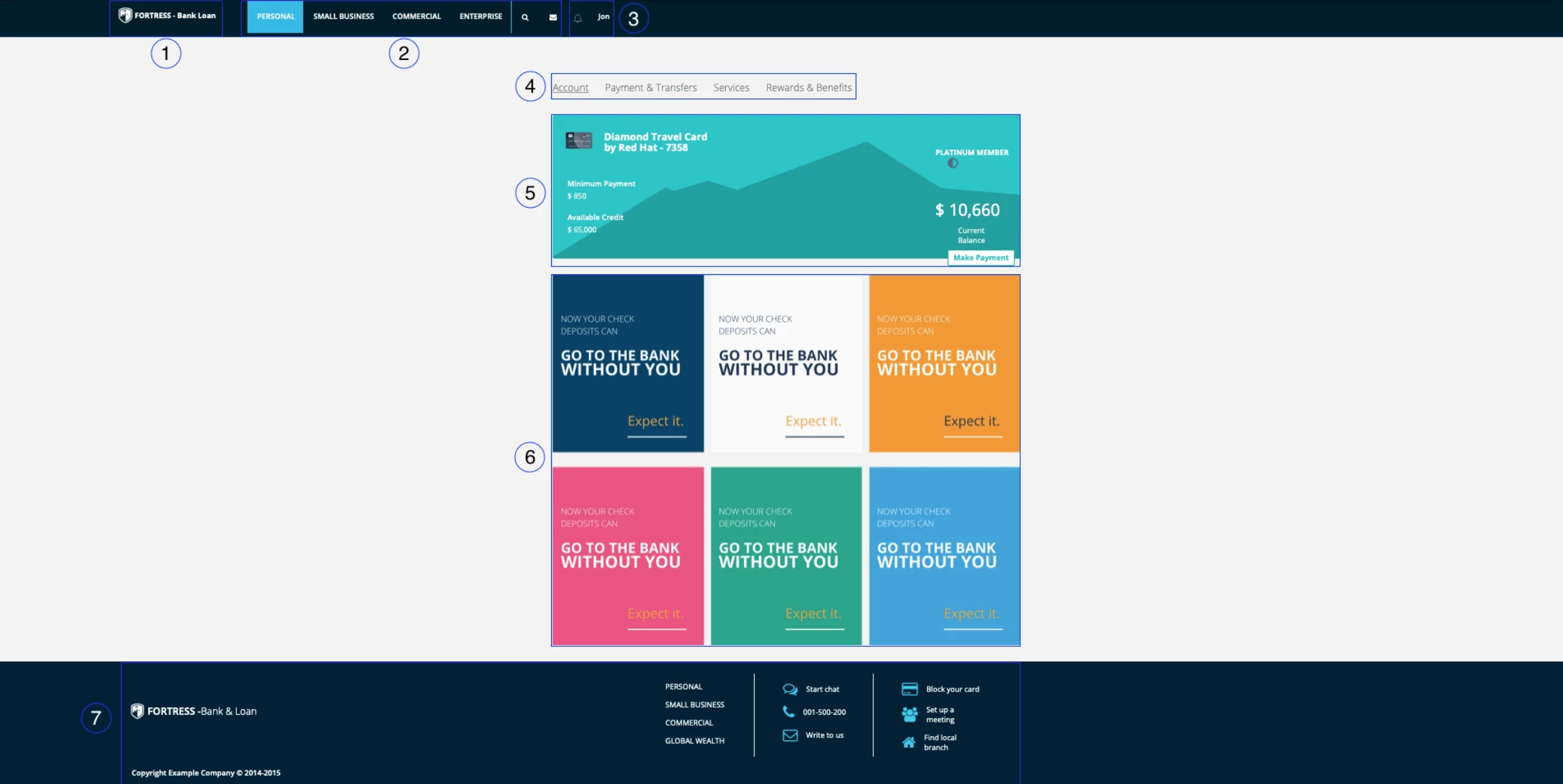
Home Page After the successful login, the first page displayed to the Customer is the Home Page. This page is the entry point for Fortress Bank's website. This page has the following sections:  Top Bar (Header) - The left side displays the name of the bank as an image. The customer can choose to come back to Home Page by clicking on the bank name image. Top Bar (Header) - The left side displays the name of the bank as an image. The customer can choose to come back to Home Page by clicking on the bank name image.
|
|
|
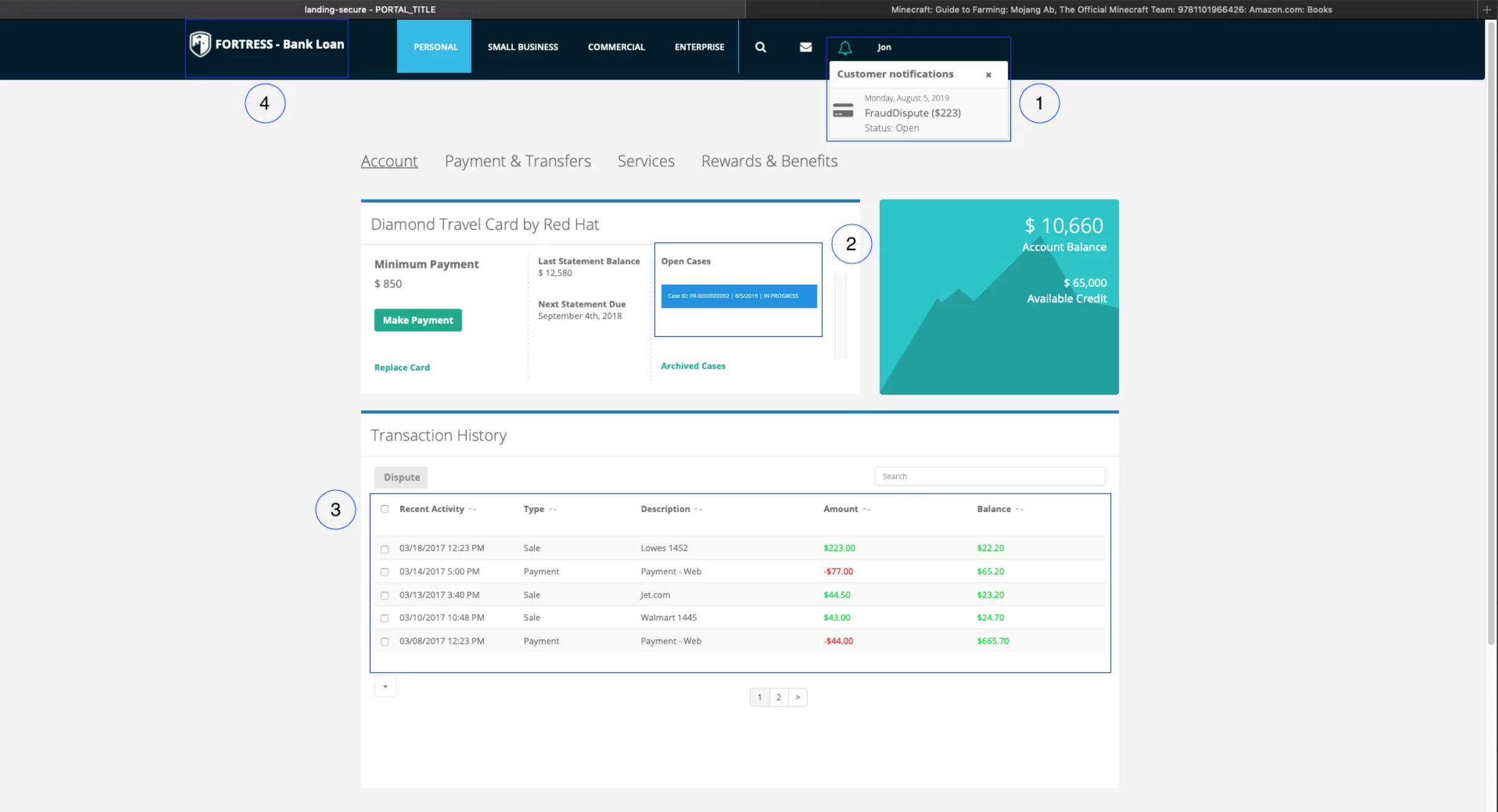
Account Summary Page This page has the following sections:
|
Demo Steps: Customer UI
Step 1
To start the demo, please go to any internet browser and use either of the following link(s):
- To start the demo, please go to any internet browser and use this link: http://demo-ccd-entando-customer.192.168.99.128.nip.io/fsi-credit-card-dispute-customer
(The IP address you use will differ from the one used here based on your local installation of VirtualBox as part of the cdk-setup-config script)
Step 2
You will see a page similar to the below screenshot. Please enter the Username and Password (jonSnow/adminadmin) and click on the "LOGIN" button.

Step 3
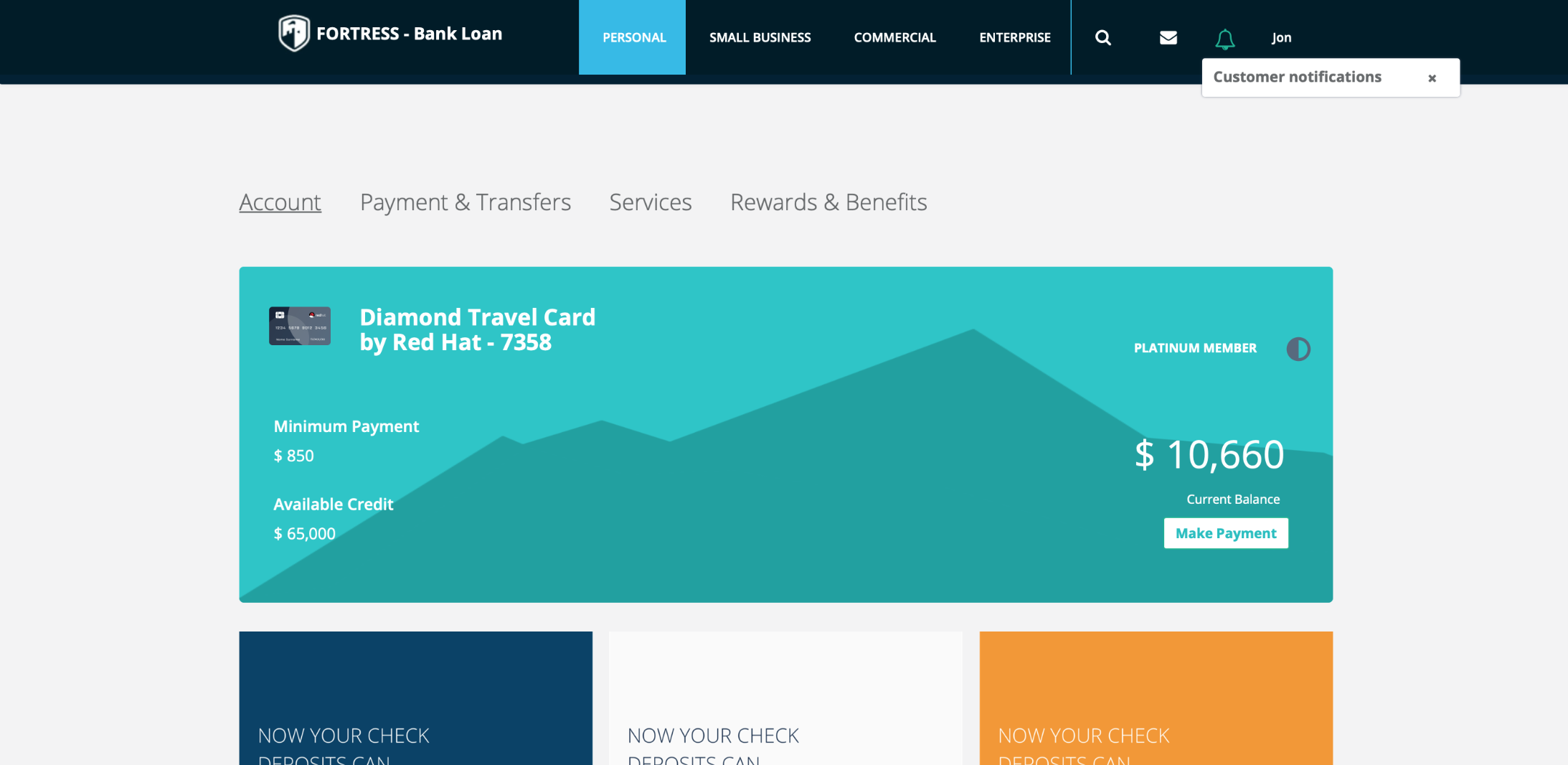
After a successful login, you will come to the Home Page. The Home Page will look similar to below screenshot. On this page, you can do the following activities:
- Check for notifications
- Click anywhere on the Home Page to navigate to the Account Summary Page.

Step 4 - Checking notifications
In the black navigation panel at the top of the Customer homepage, there is a bell-shaped icon on the right-hand side. Clicking on this will bring up "Customer notifications" as per the screenshot below.
There are currently no customer notifications being displayed when the demo-ccd PAMlet is first installed.

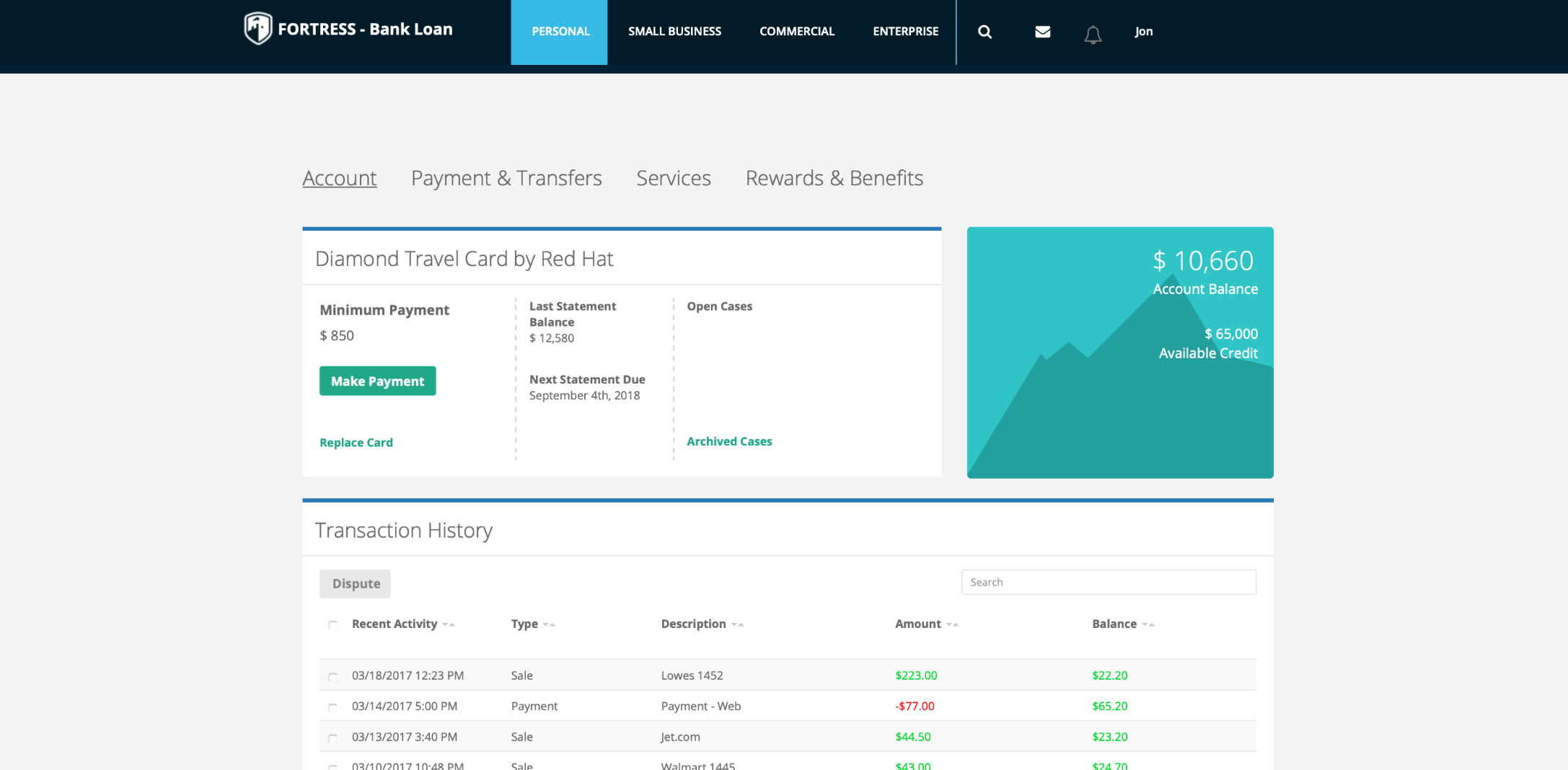
Step 5 - Navigating to the Account Summary Page
Clicking anywhere on the Home Page will present the customer with the Account Summary Page and their transaction history

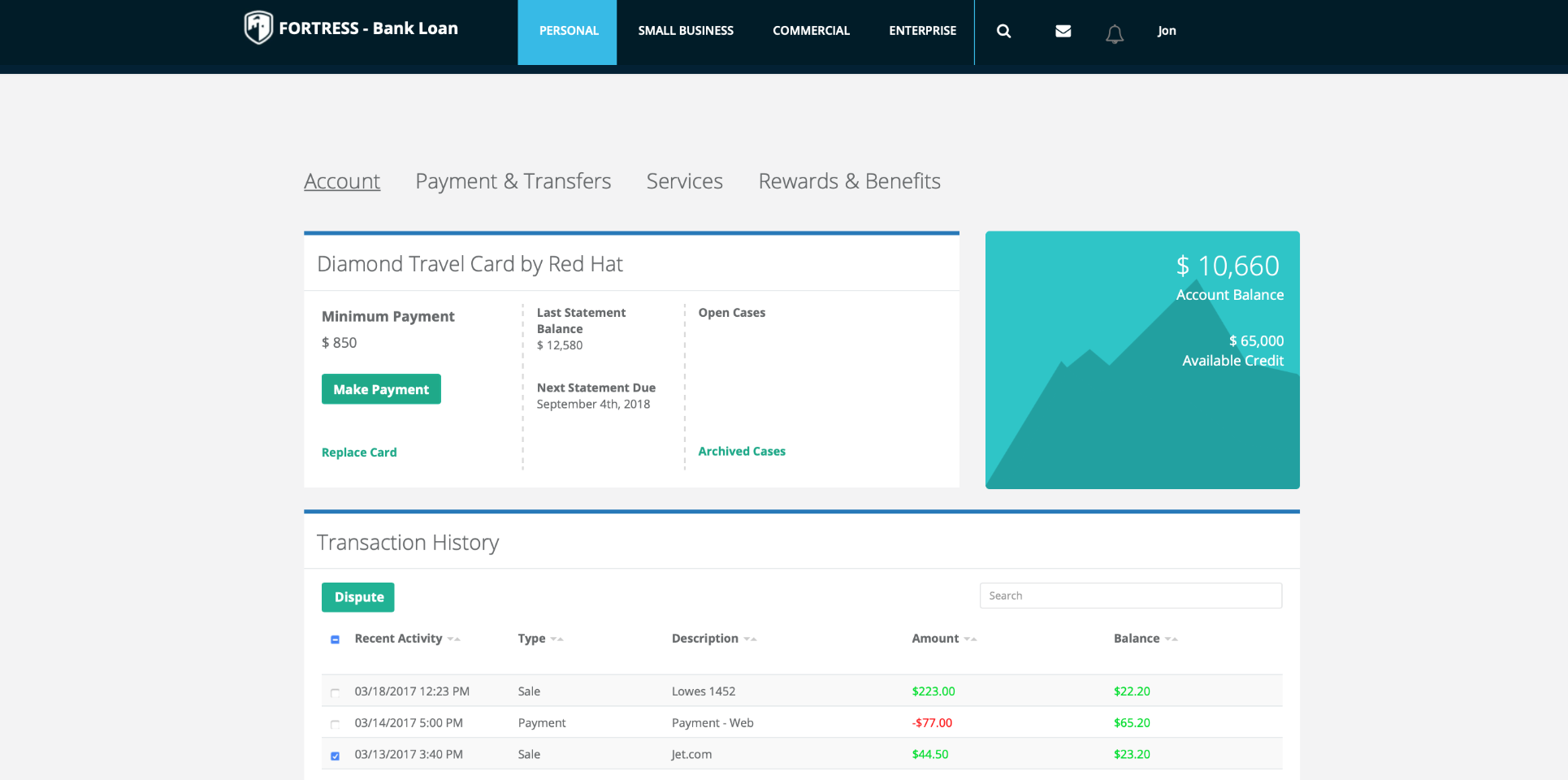
Step 6
Click on the tick boxes on the left-hand side of the following transactions:
- "03/13/2017 3:40 PM Jet.com $44.50" and
- "03/10/2017 10:48 PM Walmart 1445 $43.00"
The "Dispute" button will change from grey to green (as per the screenshot below).

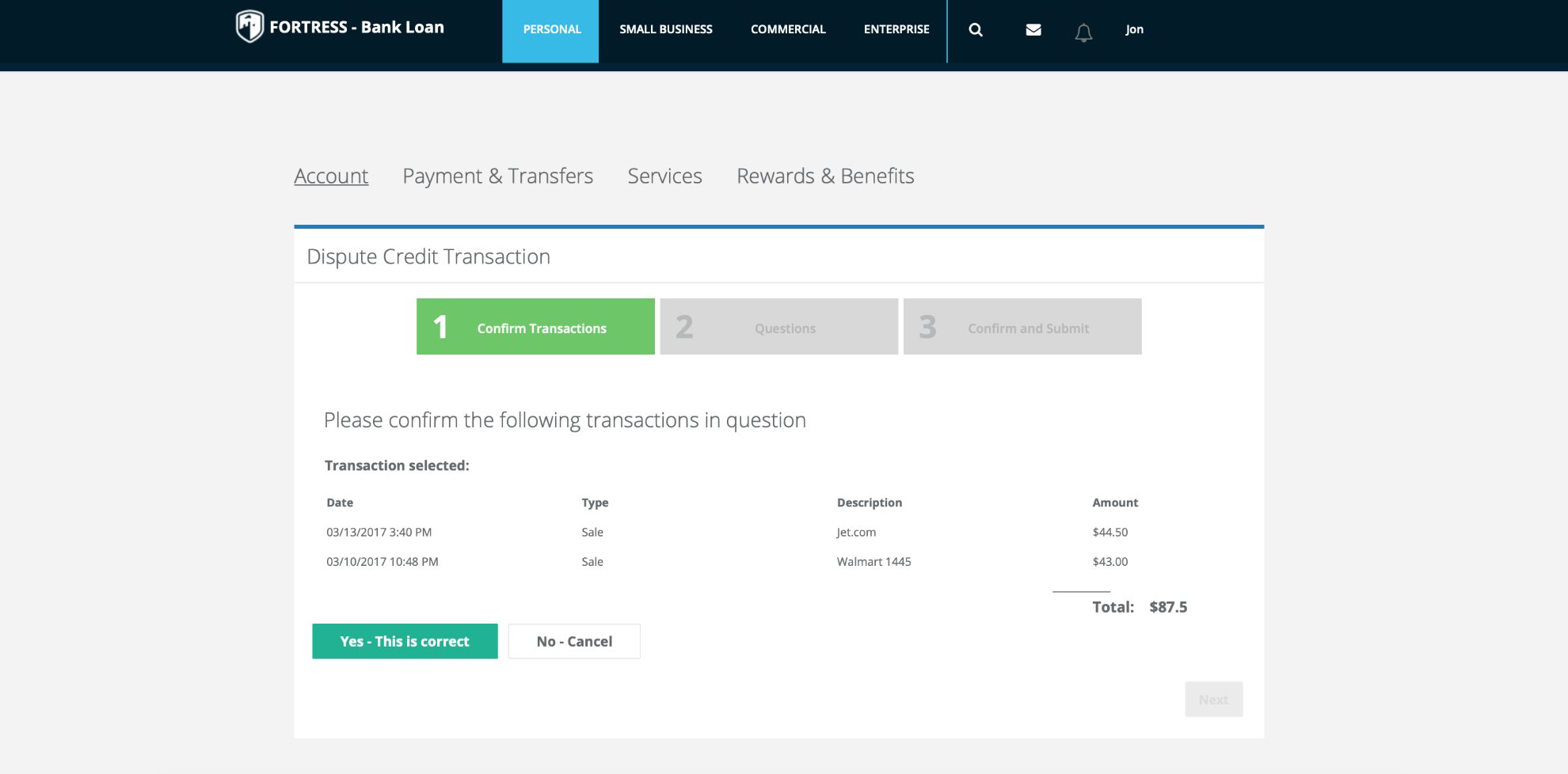
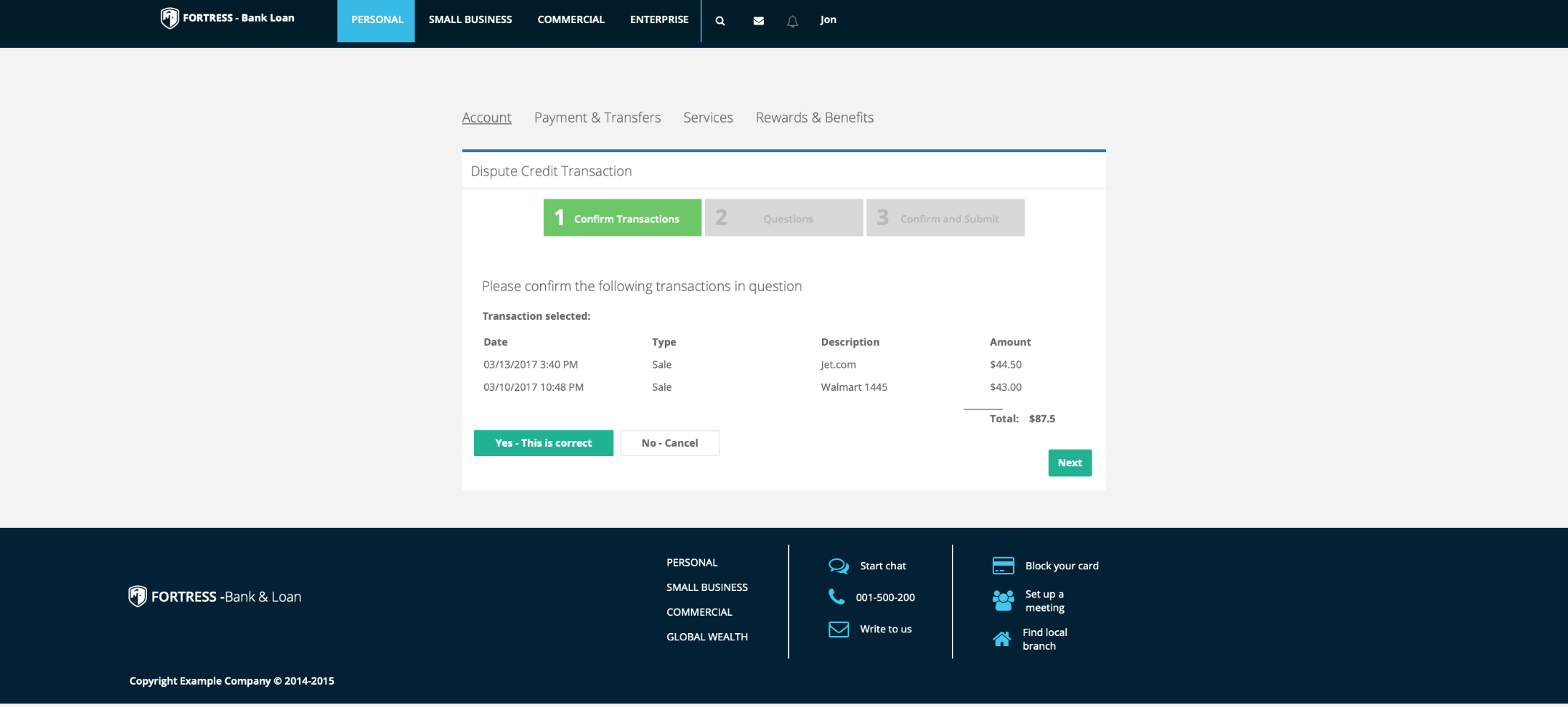
Step 7
Click on the green "Dispute" button and you will be presented with the following screen:

Step 8
Click on the green "Yes - This is correct" button. The "Next" button in the bottom right-hand corner will change colour from grey to green.

Step 9
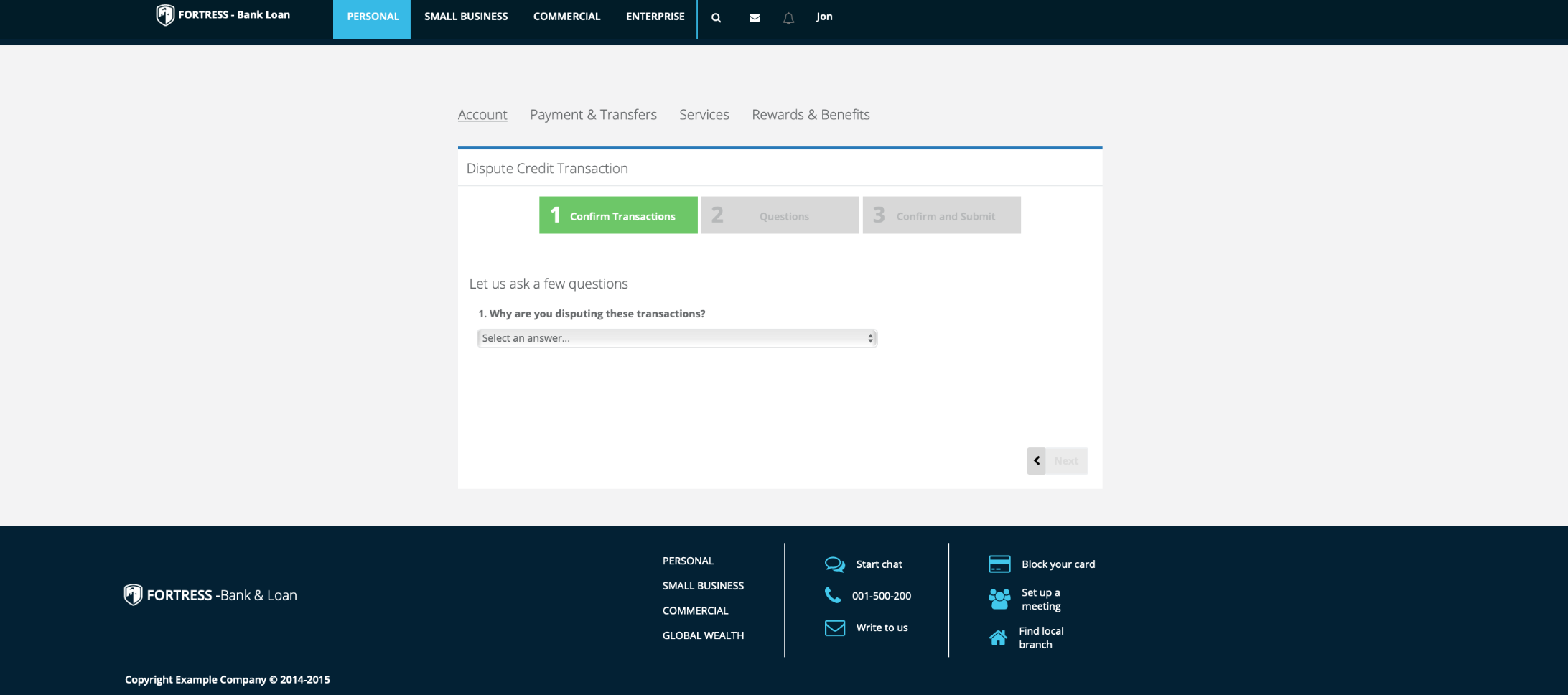
Click on the green "Next" button and you will be presented with the following screen:

Step 10
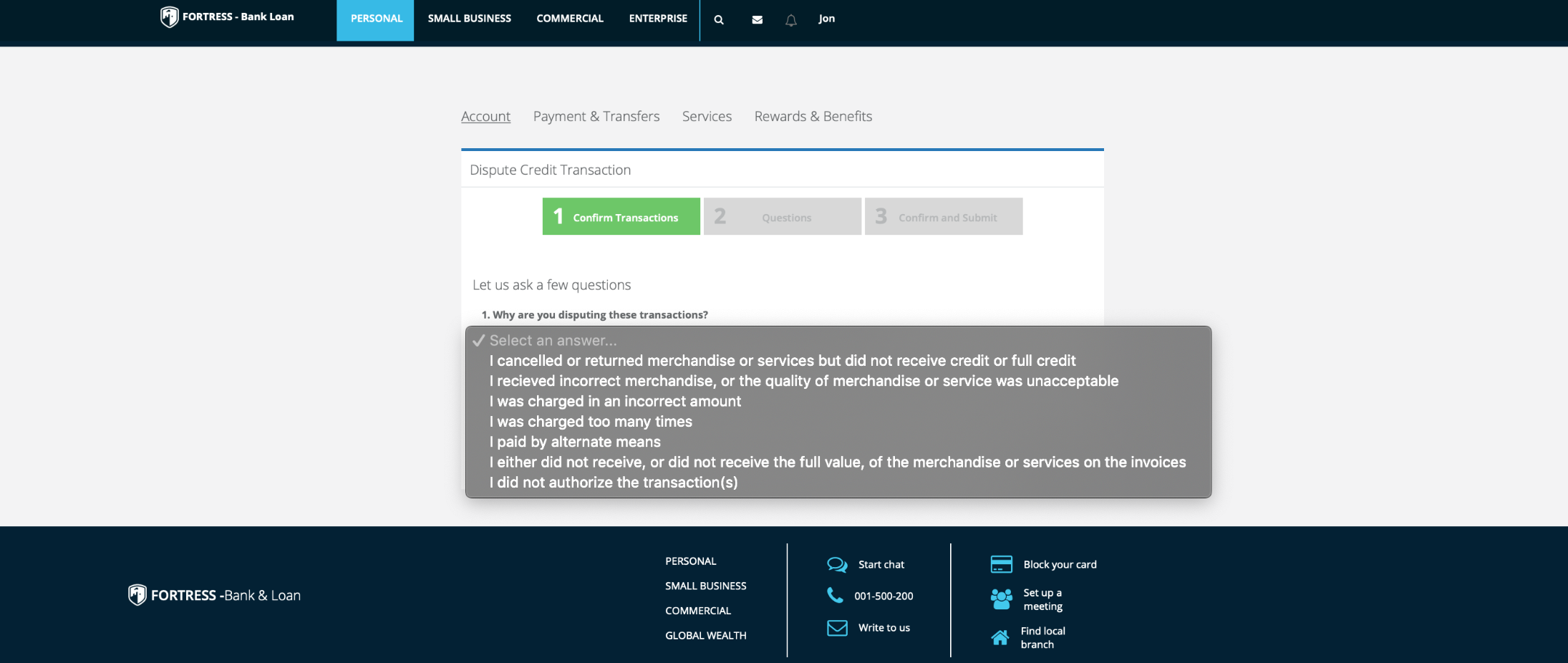
Under the label "1. Why are you disputing these transactions?", click on the drop-down menu which displays the label "Select an answer..." and you will see the following options:

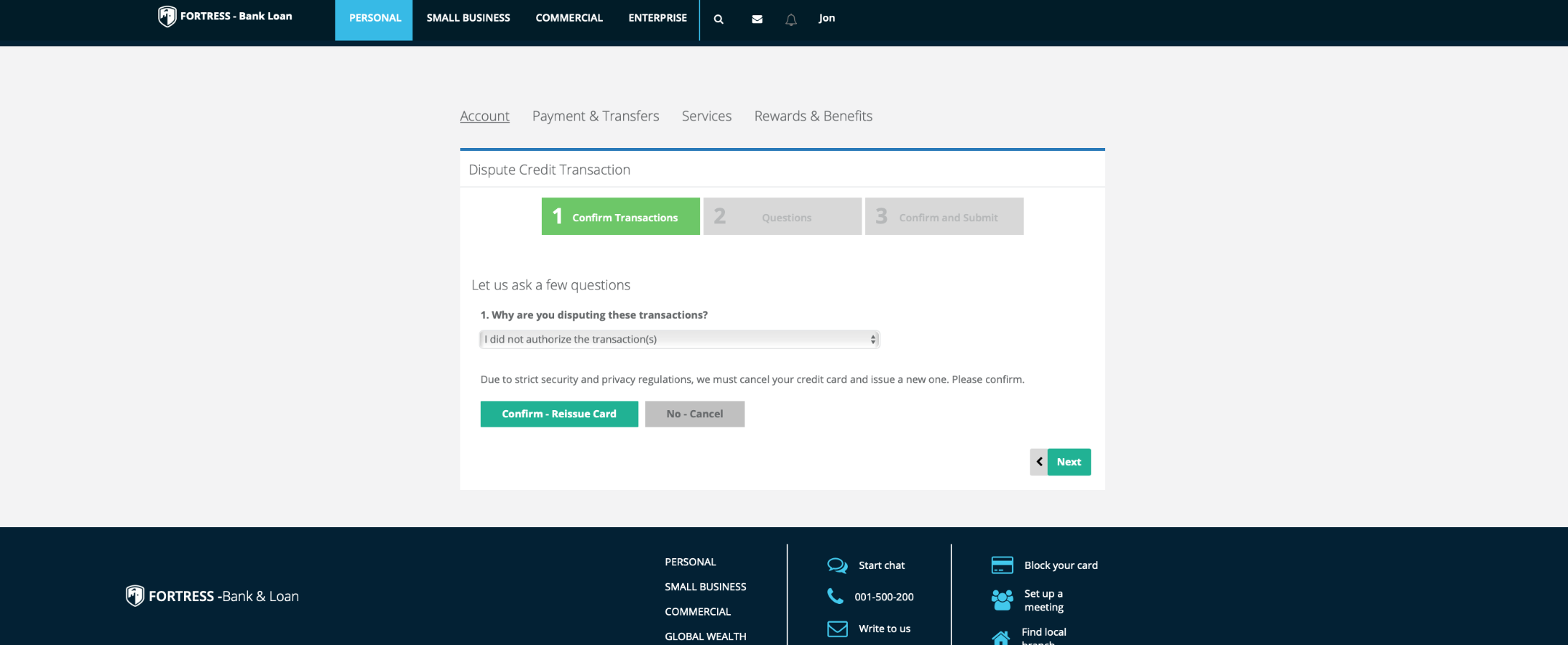
Step 11
Select the last option "I did not authorize the transaction(s)" and 2 buttons will appear:
- "Confirm - Reissue Card" and
- "No - Cancel"
Select "Confirm - Reissue Card".
Click on the green "Next" button in the bottom right-hand corner.

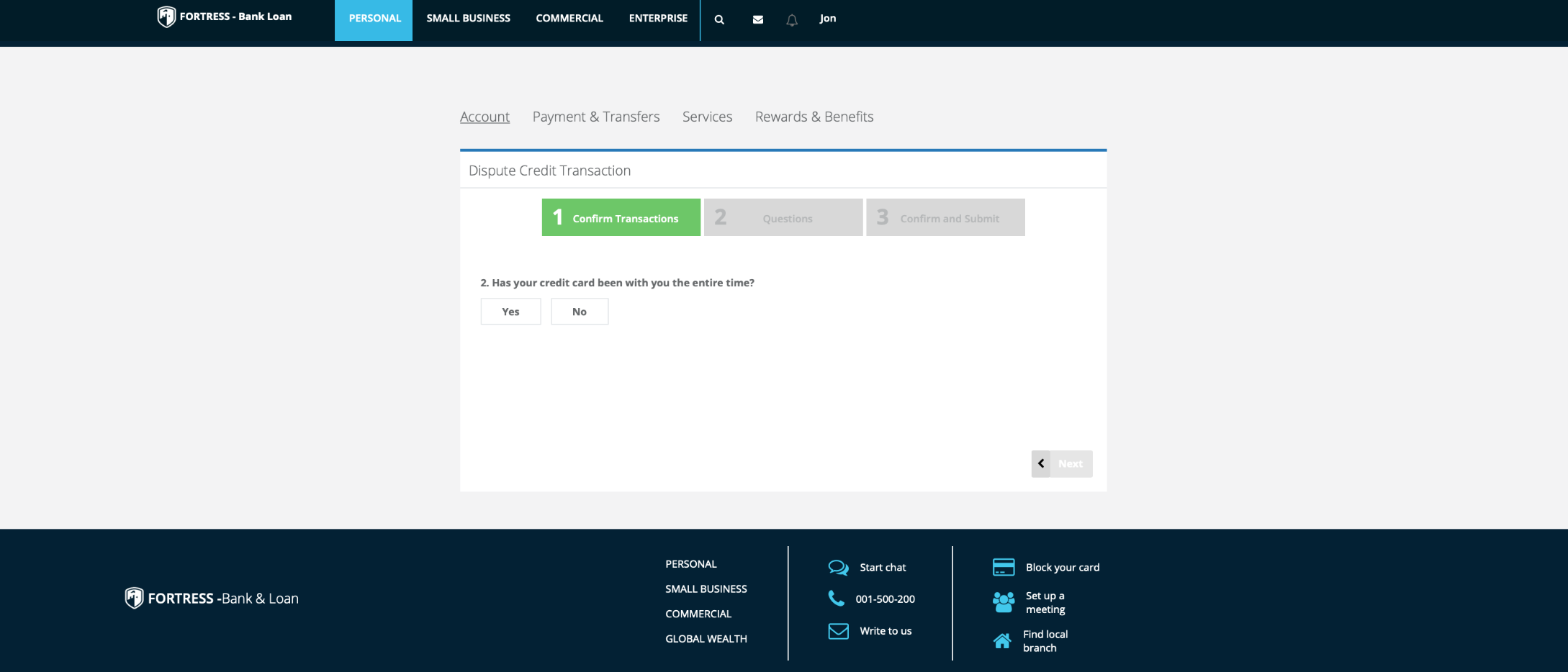
Step 12
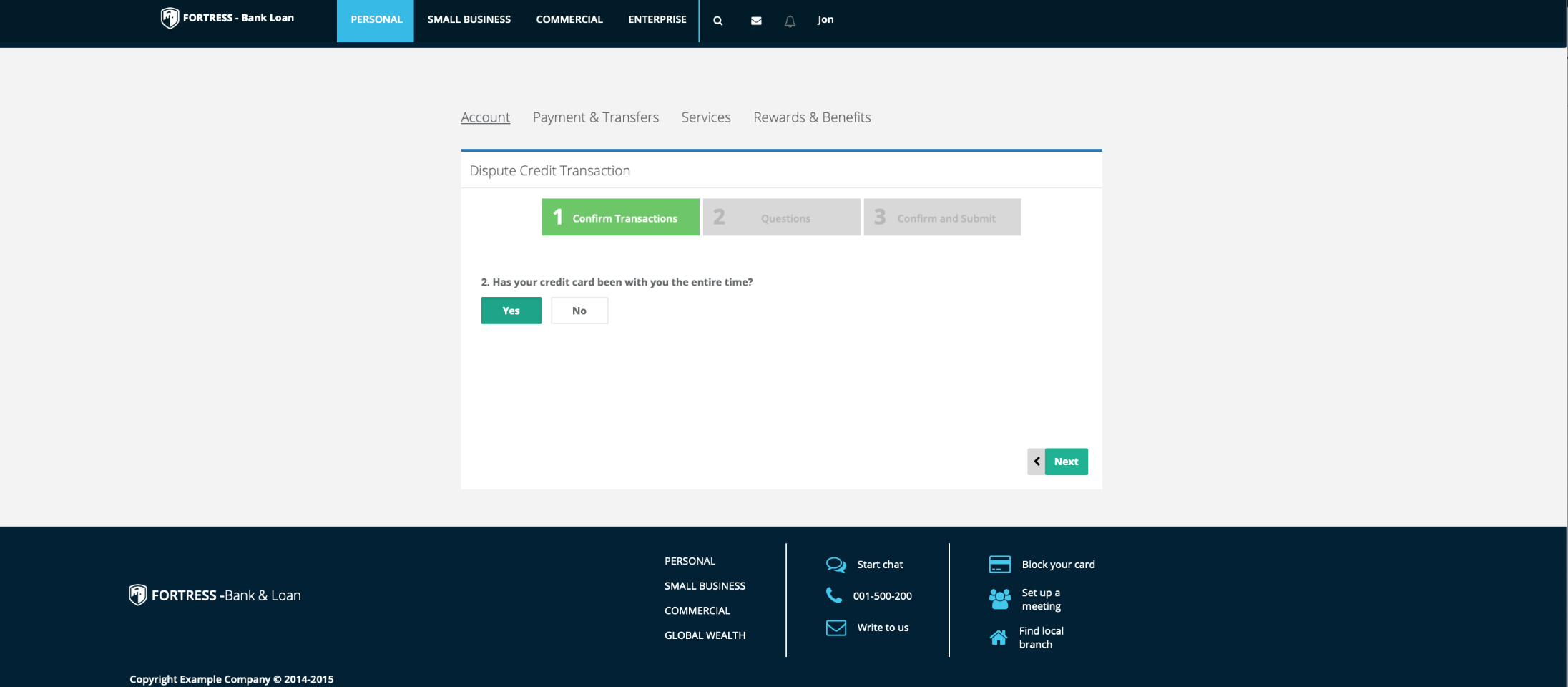
Click on the "Yes" button

Step 13
The "Yes" button will become green and the "Next" button in the bottom right-hand corner will change from grey to green. Click on the "Next" button.

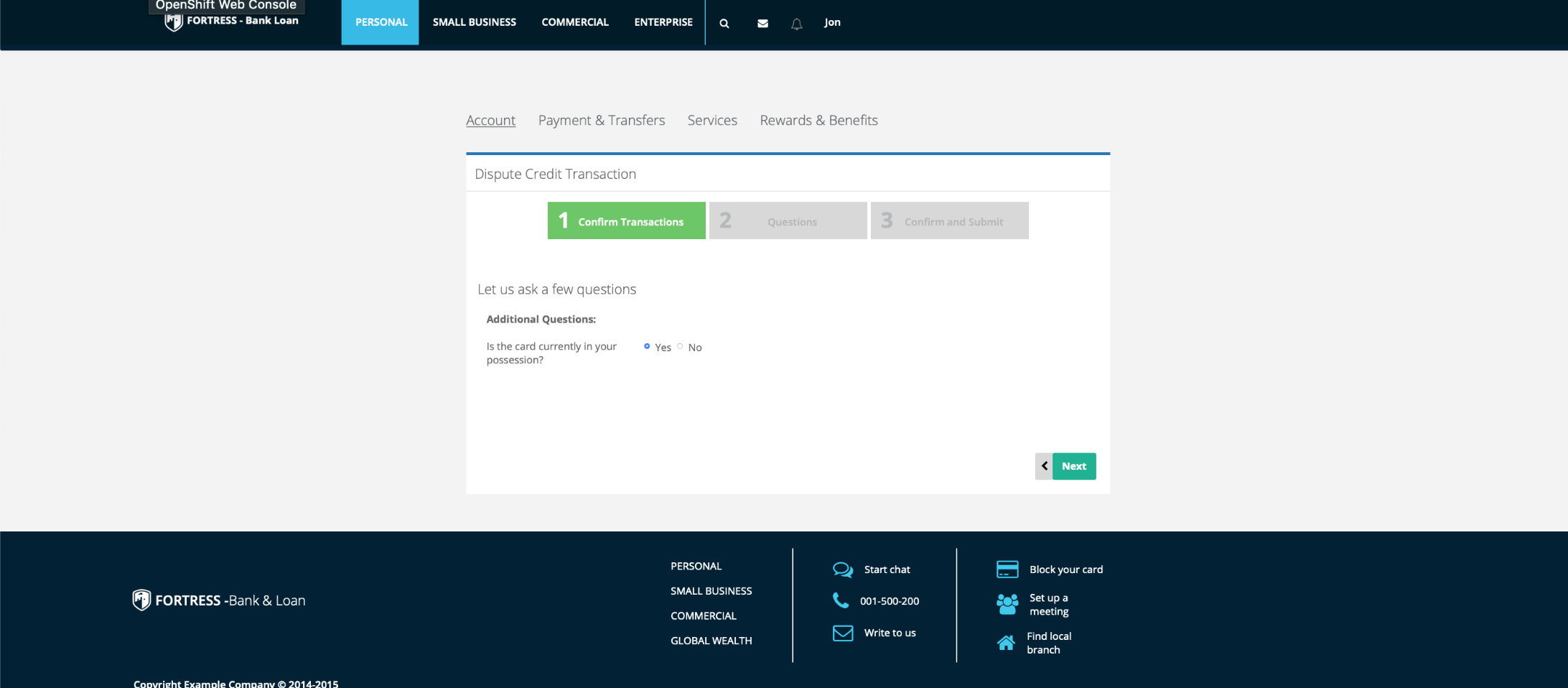
Step 14
Select the "Yes" radio button and click the "Next" button in the bottom right-hand corner.

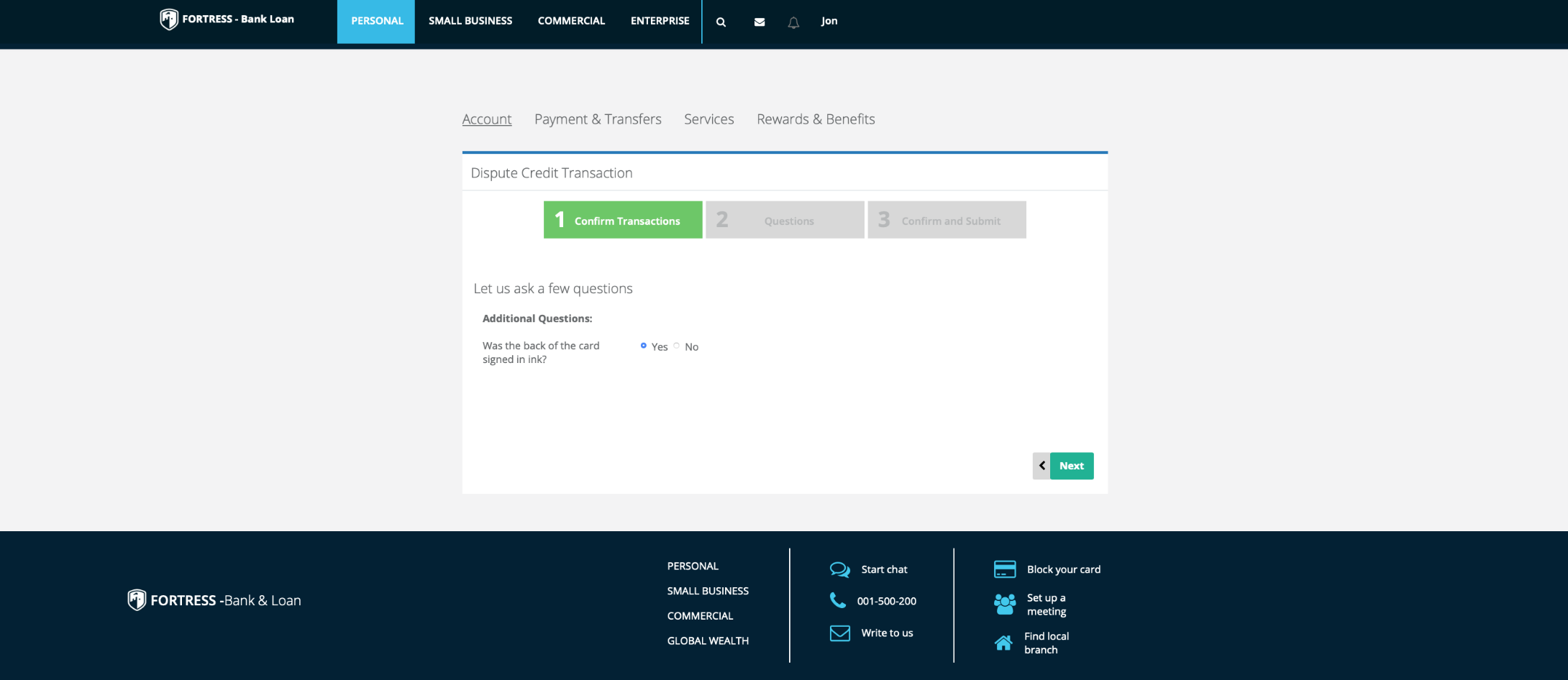
Step 15
Select the "Yes" radio button and click the "Next" button in the bottom right-hand corner.

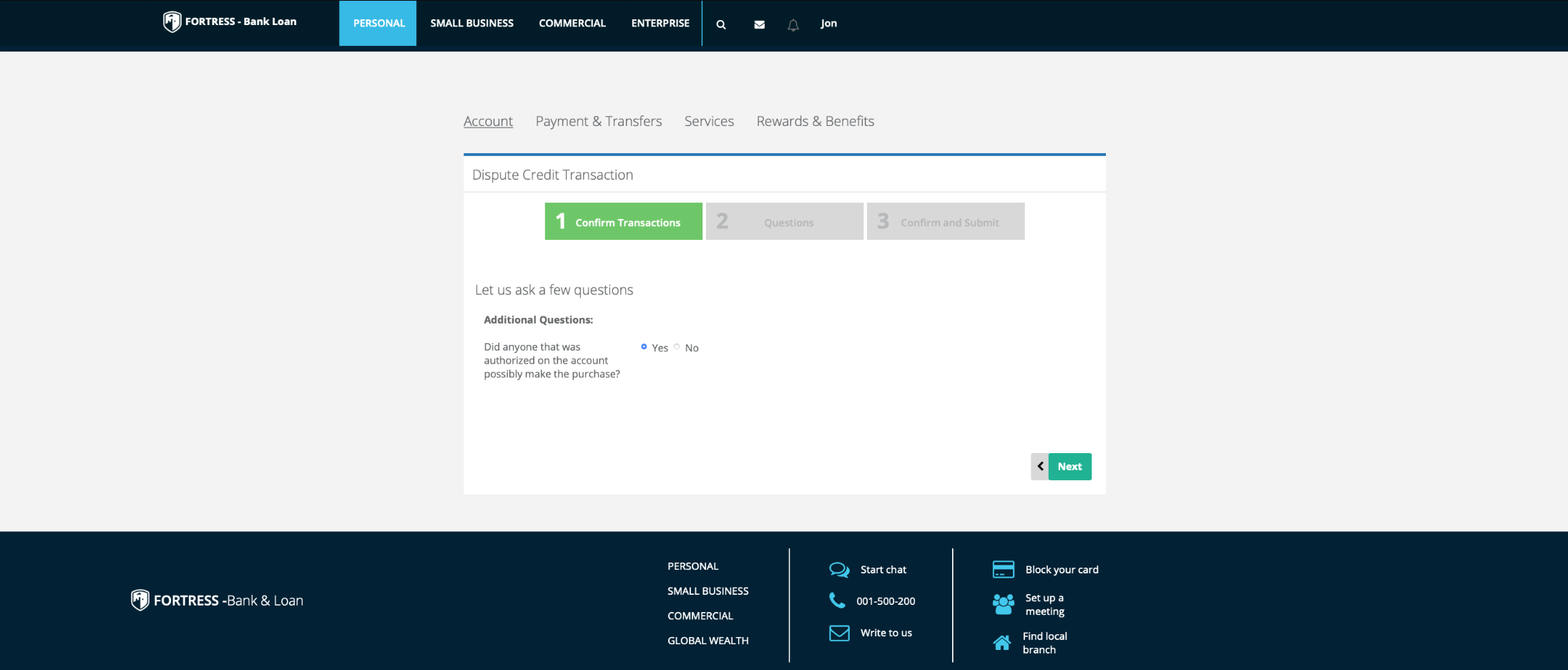
Step 16
Select the "Yes" radio button and click the "Next" button in the bottom right-hand corner.

Step 17
Select the "Yes" radio button and click the "Next" button in the bottom right-hand corner.

Step 18
Enter the value "87.5" in the "Enter Dispute Amount $" panel and then click on the "Next" button in the bottom right-hand corner.

Step 19
Select the "Merchandise" option from the drop-down list and click on the green "Next" button in the bottom right-hand corner.

Step 20
Select the "Credit Account" option from the drop-down list and click on the green "Next" button in the bottom right-hand corner.

Step 21
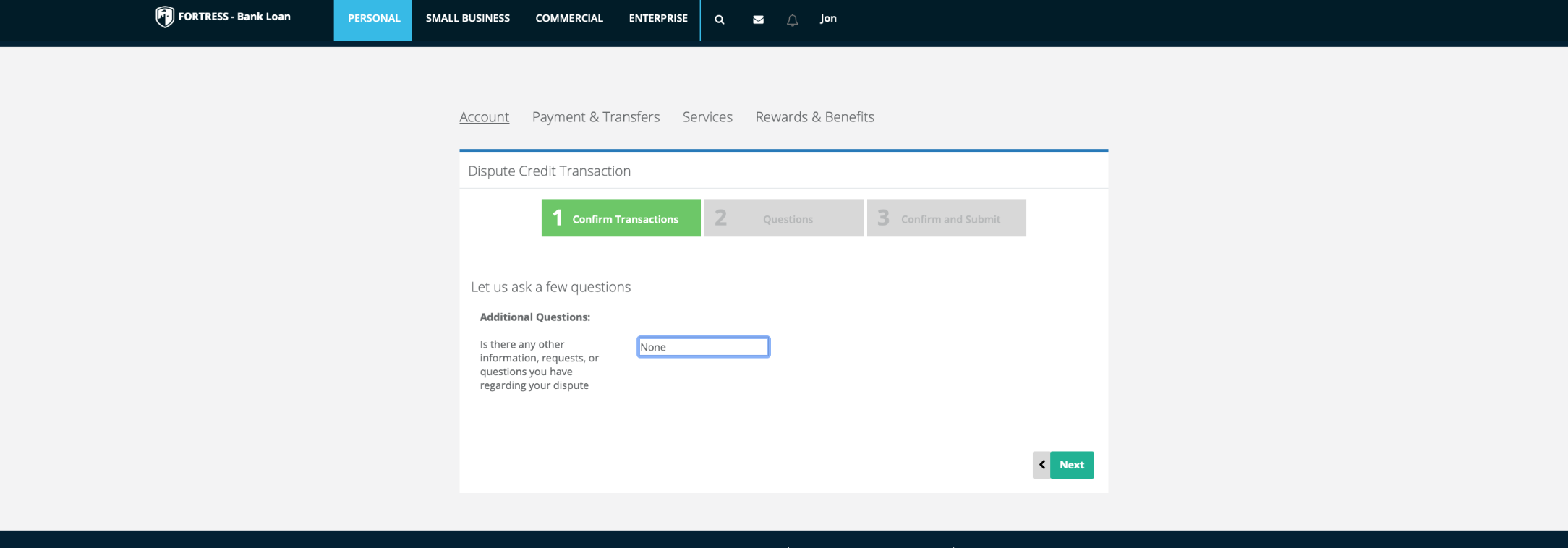
Enter the text "None" in the text panel and click on the green "Next" button in the bottom right-hand corner.

Step 22
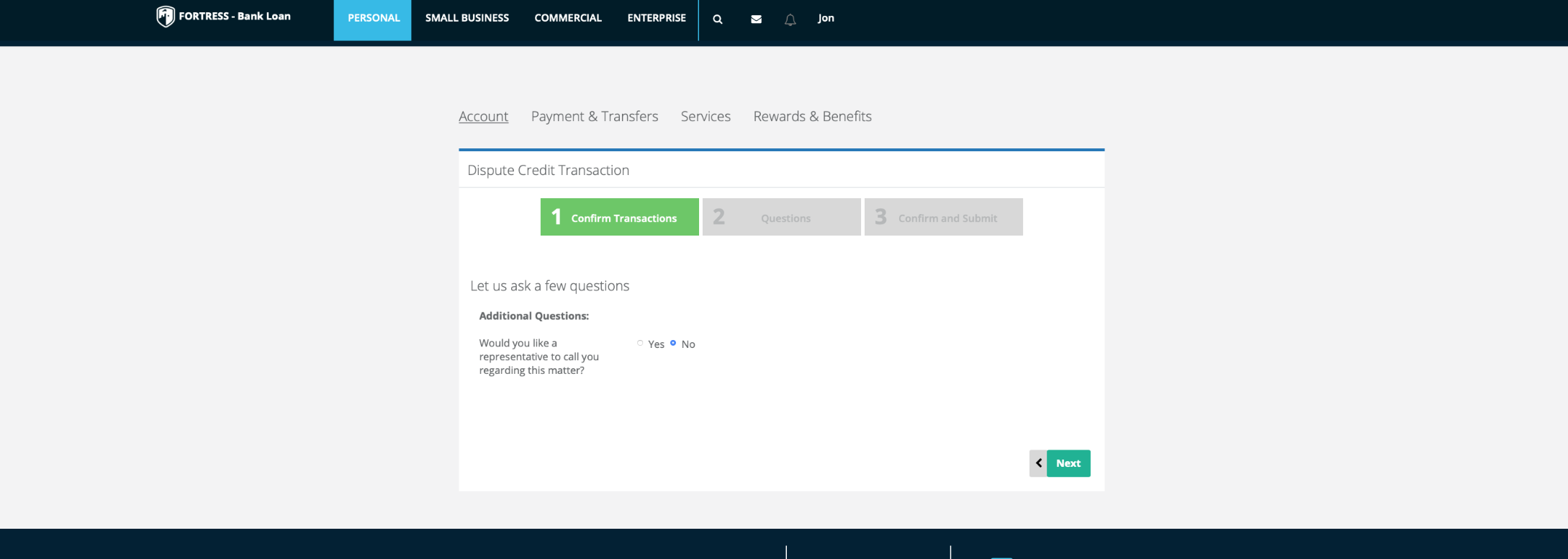
Select the "No" radio button and click the "Next" button in the bottom right-hand corner.

Step 23
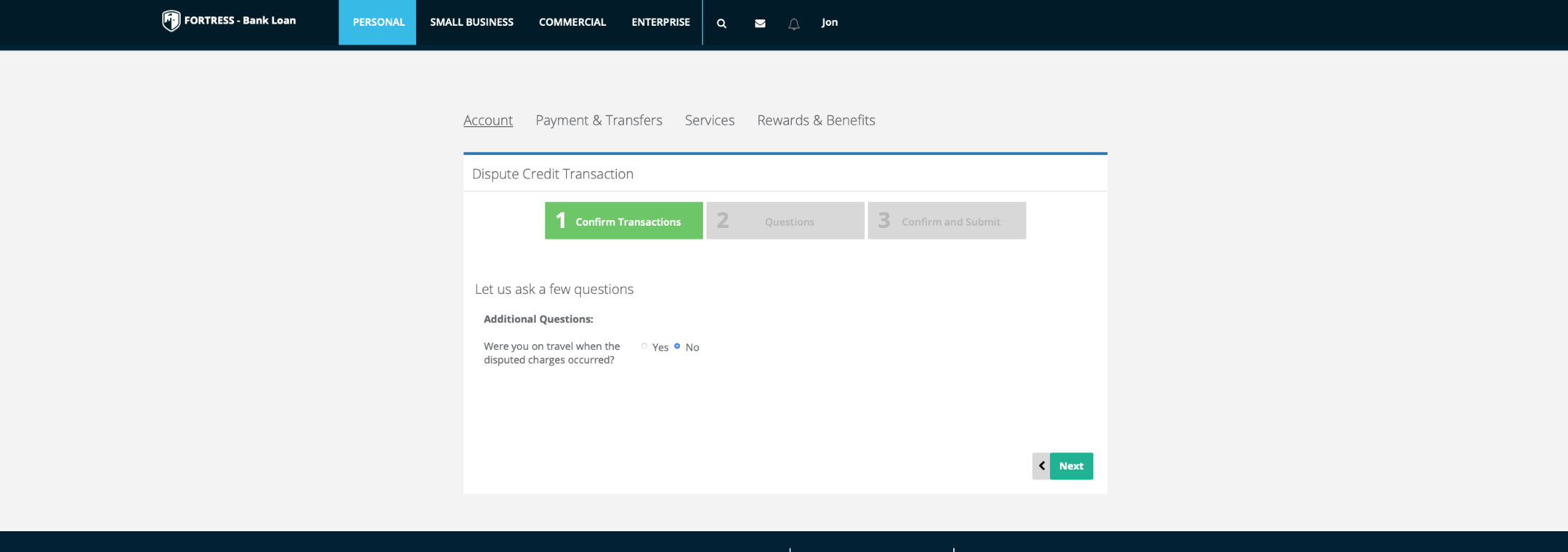
Select the "No" radio button and click the "Next" button in the bottom right-hand corner.

Step 24
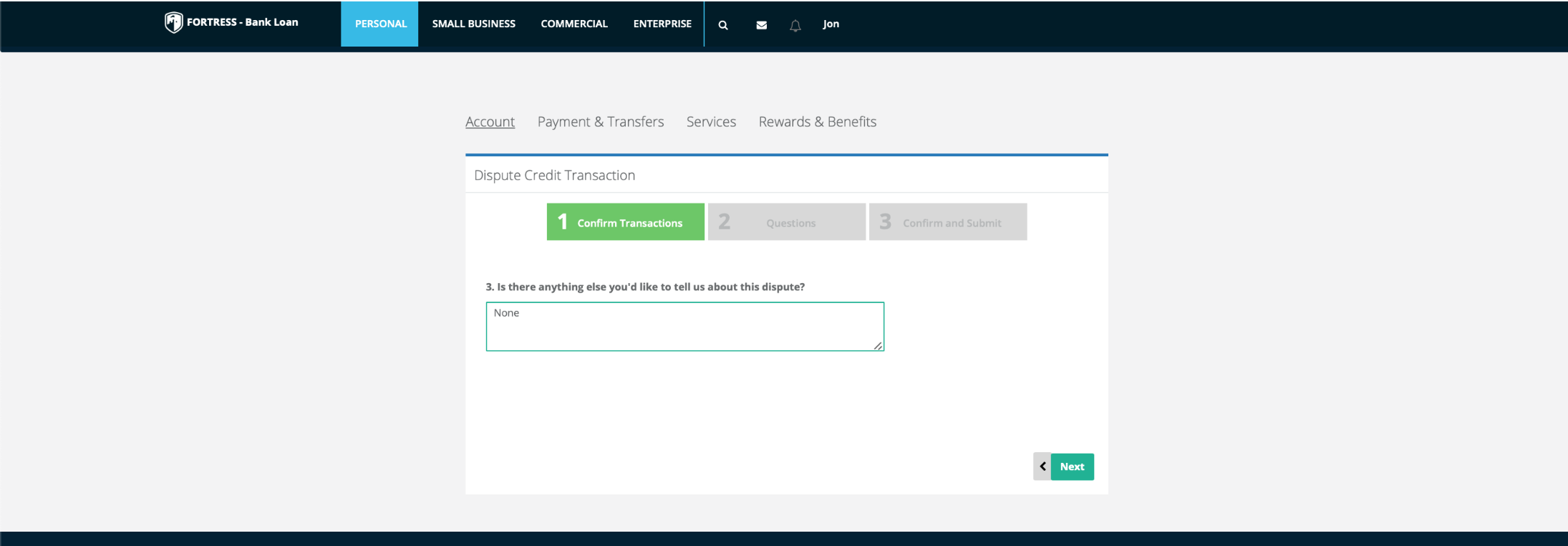
Enter the text "None" in the text panel and click on the green "Next" button in the bottom right-hand corner.

Step 25
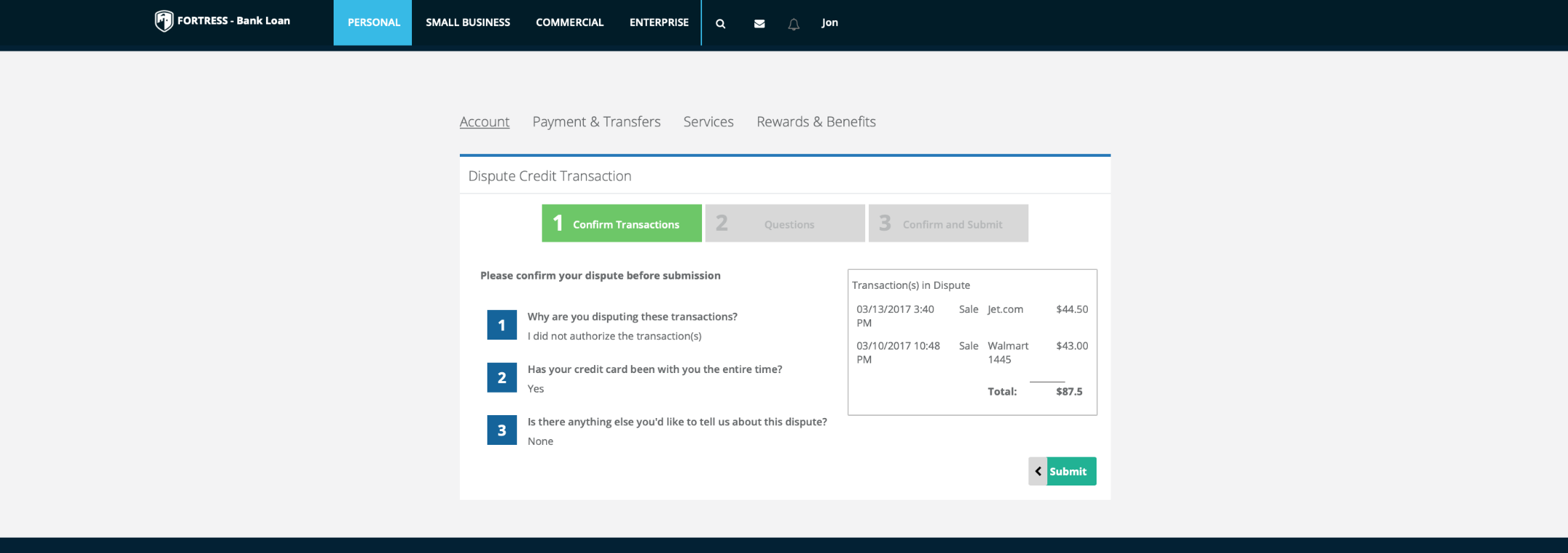
Review the contents on the screen and then click on the green "Submit" button in the bottom right-hand corner.

Step 26
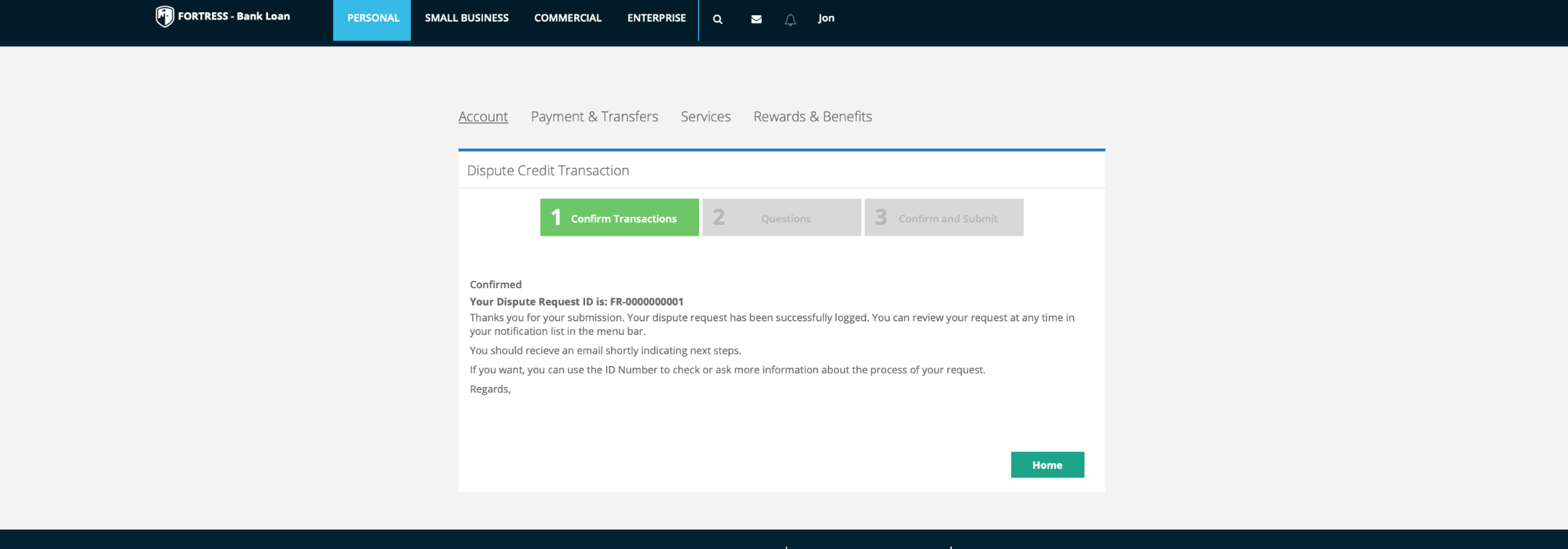
Clicking on the "Submit" button, will present the following screen. Click on the green "Home" button on the bottom right-hand corner.

Step 27
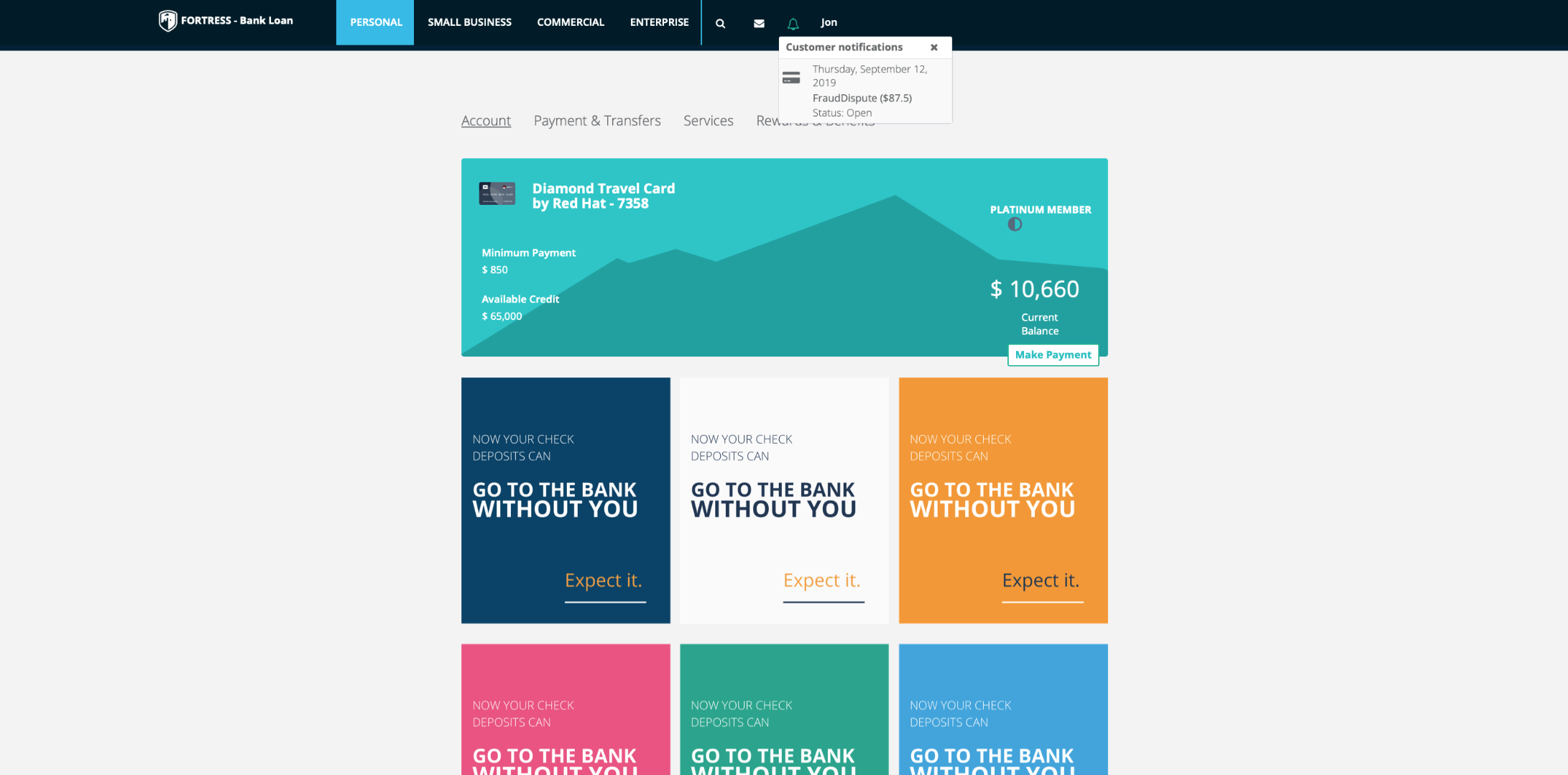
Click on the bell icon on the right-hand side of the black navigation panel at the top of the Home page. Note that the customer notifications panel now display a transaction. When we first did this it was blank.

Demo Steps: Back Office Administration UI
Step 1
To start the demo, please go to any internet browser and paste the following link(s):
- To start the demo, please go to any internet browser and use this link: http://fsi-ccd-ux-admin-engine.192.168.99.122.nip.io/fsi-credit-card-dispute-backoffice
The IP address you use will differ from the one used here based on your local installation of VirtualBox as part of the cdk-setup-config script
Step 2
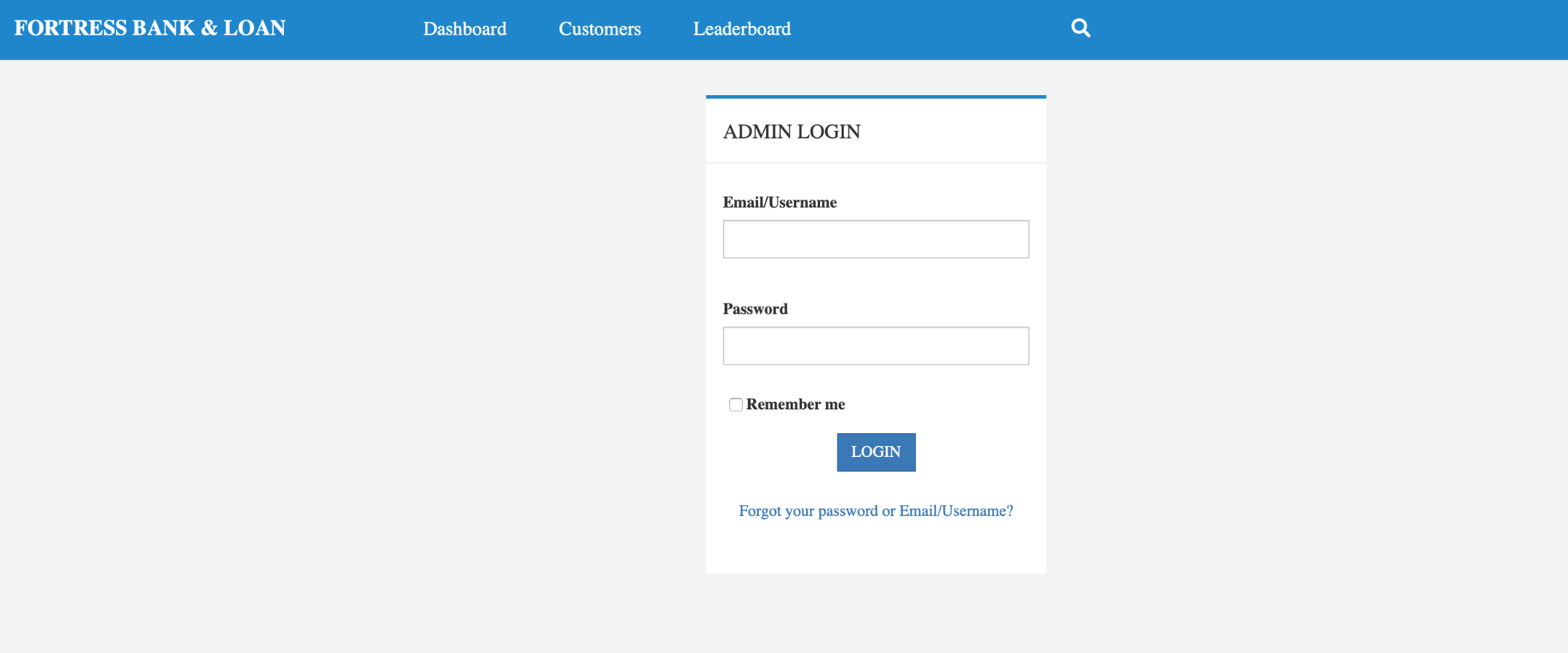
You will see a page similar to below screenshot. Please enter the Username and Password (admin/adminadmin) and click on the blue "LOGIN" button.
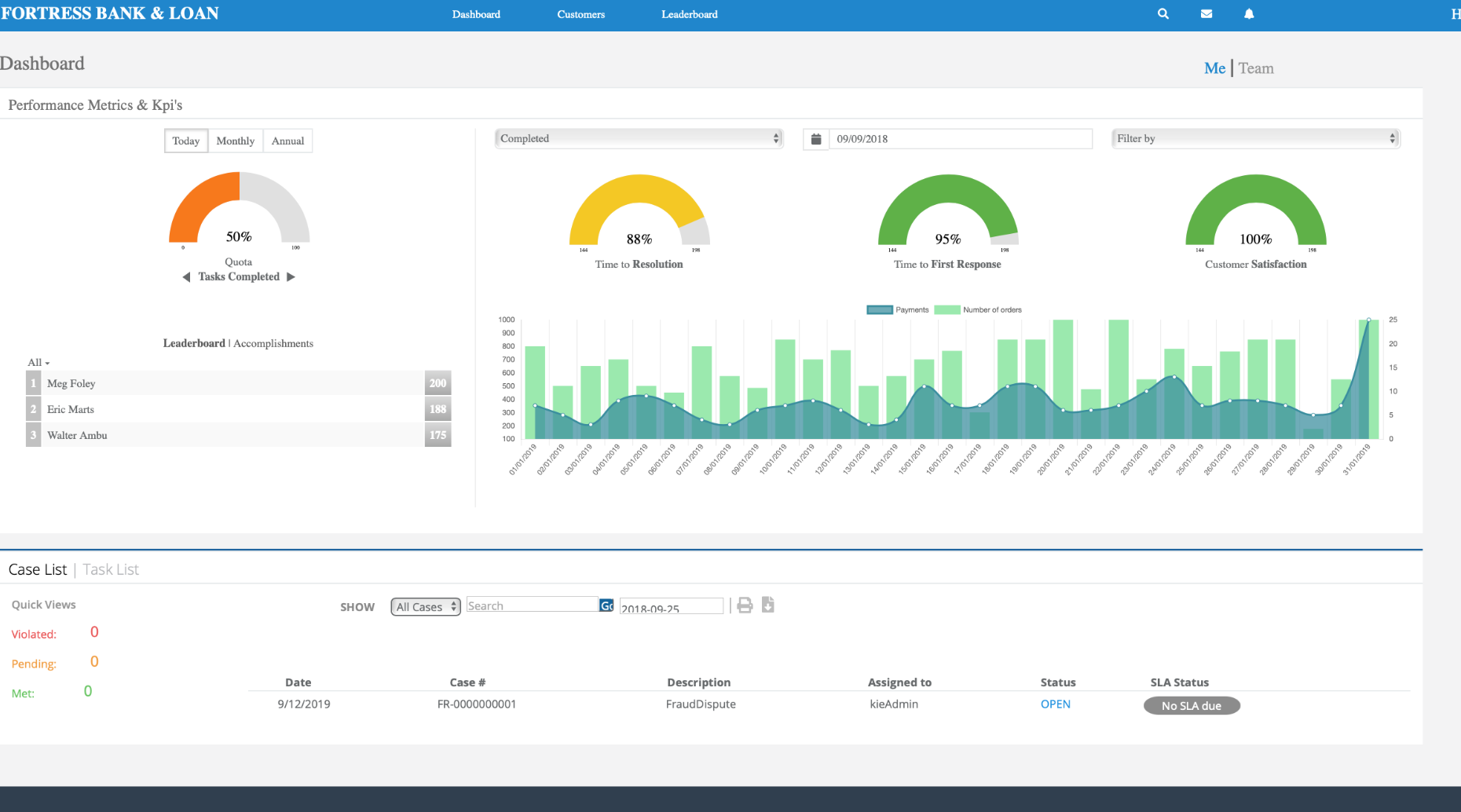
Step 3
On logging in, you will be presented with the back office dashboard. At the bottom of the dashboard in the Case List, you will see tthe transaction “FR-0000000001” raised from the Customer UI (the transaction number can be found in the screenshot from Demo Steps: Customer UI, Step 26).
This is the final step of the CCD Demo.